Тренды и статистика веб-дизайна на 2022 год – пользователь на первом месте.

Посетителям требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем сайте. Совершенно верно - всего за долю секунды они решат, выглядит ли ваш сайт профессионально, и хотят ли они остаться или уйти. И 94% этих первых впечатлений связаны с дизайном.
2022 год потребует подхода к веб-дизайну, ориентированного на пользователя, - тенденция, подтвержденная Google в его недавнем объявлении о том, что в этом году качество страниц станет фактором ранжирования. Такие факторы, как удобство использования, скорость загрузки страниц, удобство для мобильных устройств и безопасность, будут играть огромную роль в обеспечении более высоких позиций в рейтинге Google.
Независимо от того, создаете ли вы новый веб-сайт или задаетесь вопросом, как улучшить существующий, Mas Agency здесь, чтобы помочь вам расставить правильные акценты. Мы отследили тенденции, проанализировали статистику и готовы показать вам, как сделать ваш сайт лучше в 2022 году.
Не теряйте посетителей, продажи или репосты в социальных сетях из-за неправильного веб-дизайна - ознакомьтесь с этими тенденциями и статистикой и вместе с компанией Мас Эдженси сделайте правильный выбор дизайна!
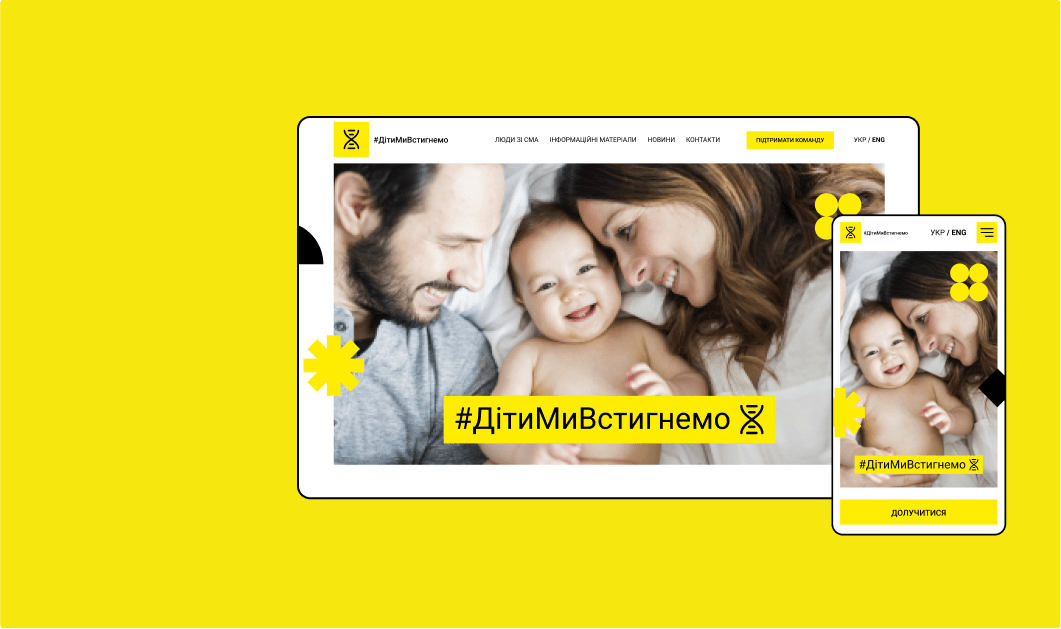
Тренд №1: Фотография с графикой
Объединение фотографии и иллюстрации в одном изображении - это стильный, современный и, что самое главное, привлекательный способ обновить изображения на вашем веб-сайте. Это поразительная тенденция, которая очень эффективна для привлечения внимания и выражения чего-то более интересного с помощью визуальных элементов.
Почему это работает?
Людям нравится смотреть на красивые вещи. Оказывается, 38% посетителей вашего сайта перестанут взаимодействовать с ним, если сочтут контент или макет непривлекательным. Так что может быть лучше, чем удержать их на месте, чем привлекательное изображение?
Через 15 минут 66% пользователей предпочтут красиво оформленный сайт, чем простой или визуально не правильный. Сочетание фотографии с графикой превращает скучные изображения во что-то новое, забавное и мгновенно привлекающее внимание, чтобы привлечь внимание и улучшить ваш общий дизайн.
Как его использовать?
№1. Используйте сочетание фотографии и иллюстрации в качестве основного изображения на своей домашней странице.
Было показано, что люди тратят в среднем 5,94 секунды на просмотр основного изображения веб-сайта - жизненно важно, чтобы ваше основное изображение было привлекательным, интересным и соответствовало бренду.
№2. Замените скучные стандартные изображения свежей смешанной графикой.
Исследования айтрекинга, проведенные Nielsen Norman, показывают, что стандартные изображения-наполнители фактически игнорируются пользователями. Плохие стоковые изображения ушли в прошлое - сочетание фотографии с иллюстрацией - гораздо более свежий и современный подход.
Тренд № 2: жирные шрифты
Полужирные шрифты не совсем новы, но они готовы полностью раскрыть свой потенциал в 2022 году. Крупные бренды, такие как Apple, Twitter и Google, уже используют полужирные шрифты и большие жирные заголовки, чтобы добиться большого эффекта, и это то, что вы можете легко воспроизвести на своем собственном веб-сайте!
Почему это работает?
Полужирный текст может придать веб-сайтам четкий современный вид, в зависимости от того, какой шрифт вы выберете. Однако, помимо того, что они просто хорошо выглядят, они также служат более функциональной цели - они делают ваши страницы удобными для сканирования и считывания.
Большинство посетителей веб-сайтов тратят всего 5,59 секунды на просмотр письменного контента, поэтому жизненно важно, чтобы ваш онлайн-текст был быстрым и легким для чтения, кратким и фирменным. Крупные жирные шрифты мгновенно передают ключевую информацию, не перегружая страницу длинными фрагментами текста.
Люди ненавидят сталкиваться с огромными страницами текста, когда попадают на сайт. Фактически, в среднем большинство пользователей читают только около 20% слов на странице.
Непродолжительное внимание посетителей означает, что важно разбивать любой текст, чтобы сделать ваши страницы более привлекательными и упростить быстрый сбор любой важной информации. Большие, смелые шрифты сделают текст более удобным для чтения, и помогут веб - сайту хорошо выглядеть.
Как его использовать?
№1. Выберите важную информацию
Жирные шрифты - это здорово, но вы хотите использовать их с умом. Если все выделяется, значит, ничего не выделяется, поэтому выберите самый важный текст, который нужно выделить.
Помните, что жирные шрифты привлекают внимание, поэтому, возможно, вы могли бы использовать жирные заголовки, чтобы привлечь внимание пользователя к вашей веб-странице.
№2. Переосмыслить свой письменный контент
При использовании жирных, жирных шрифтов вам нужно уменьшить размер текста, иначе он станет подавляющим. Если у вас длинная страница текста, добавьте заголовки жирным шрифтом, чтобы помочь пользователям ориентироваться в тексте.
№3. Настройте дизайн своей страницы, чтобы он соответствовал
Если вы увеличиваете размер и вес шрифтов, рекомендуется увеличить количество белого пространства, которое вы используете, чтобы оставить тексту достаточно места.
Вам также следует подумать об изменении размера шрифта вашего «обычного» текста, кнопок и подзаголовков. Если вы не обновите размеры (или иерархию) других элементов на своей странице, они могут выглядеть слишком маленькими по сравнению с вашими блестящими, новыми и очень большими заголовками.
Тренд № 3: визуальная иерархия
Визуальная иерархия означает создание вашей домашней страницы таким образом, чтобы люди точно знали, что им делать и где искать, когда они попадают на ваш сайт.
Веб-сайт без визуальной иерархии не сможет удовлетворить посетителей и будет выглядеть довольно хаотично. Как пользователи Интернета, у нас есть определенные ожидания от дизайна например: навигация по верхнему меню, заголовки, размер которых превышает размер абзаца, яркие цвета, обозначающие важные элементы.
Все это примеры визуальной иерархии, потому что они помогают посетителям перемещаться по веб-странице. Представьте, если бы текст абзаца был больше заголовков - это сбивало бы с толку. Сложные нормы дизайна могут быть забавными, но не всегда хорошо, если вы заходите слишком далеко.
Вы можете поиграть со своим дизайном, но всегда помните, для кого вы разрабатываете. Визуальная иерархия помогает вашим посетителям быстро находить вашу самую важную информацию и подсказывает им, что с ней делать.

Почему это работает?
Люди нетерпеливы. Если они зайдут на ваш сайт и не смогут найти нужную информацию, они уйдут. Жизненно важно соблюдать баланс между элементами дизайна, чтобы помочь пользователям ориентироваться на вашем веб-сайте.
Статистика, о которой мы упоминали ранее, заключается в том, что 38% посетителей покидают страницу, если ее макет или контент непривлекательны. Визуальная иерархия делает контент более привлекательным, потому что он упорядочивает ваш дизайн, делая его более приятным и полезным для посетителей.
Например, знаете ли вы, что пользователи проводят 80% своего времени, просматривая левую половину веб-страницы? Поэтому, если вы хотите, чтобы пользователи быстро находили информацию, имеет смысл разместить важный контент в левой части страницы.
Как его использовать?
№1. Дайте людям то, что они хотят - не отклоняйтесь слишком далеко от лучших практик
Есть несколько стандартов веб-дизайна, над которыми стоит подумать дважды, прежде чем с ними связываться. К ним относятся:
- Ваш логотип. 36% людей нажимают на логотип, чтобы вернуться на главную страницу, поэтому логотип должен быть легко найден и всегда оставаться на виду.
- Навигация по меню. Люди ожидают увидеть это вверху страницы, обычно слева.
- Размер заголовка по сравнению с размером абзаца. Заголовки должны быть больше, чем подзаголовки, которые, в свою очередь, должны быть больше, чем текст абзаца.
- Призывы к действию. Что именно вы хотите, чтобы посетитель делал на вашей странице? Не забывайте призыв к действию - 70% сайтов малого бизнеса упускают из виду, забывая об этом.
- Контактная информация. 64% пользователей хотят видеть контактную информацию компании на главной странице, поэтому упростите поиск.
№2. Подумайте о размере и пространстве
Сначала люди смотрят на более крупный текст, поэтому подумайте, какая часть текста является наиболее важной на вашей домашней странице. Убедитесь, что он больше любого другого текста и сразу же виден (чтобы пользователям не приходилось прокручивать его, чтобы найти).
При игре с элементами разного размера - будь то текст, изображения, кнопки или значки - вам также необходимо учитывать, сколько места окружает каждый из них. Недостаточное пространство для элементов приведет к тому, что веб-страница будет выглядеть загроможденной.
Также важно отметить, что использование размера для привлечения внимания работает только в том случае, если некоторые элементы меньше. Расположите каждый элемент в порядке важности и преобразуйте его в разные размеры.
№3. Использовать цвет
Допустим, у вас есть большой жирный заголовок на главной странице и большое изображение. Вы привлекли внимание посетителей, и теперь вы хотите привлечь их внимание к призыву к действию. Попробуйте сделать его ярким, чтобы он выделялся на фоне вашей основной цветовой схемы.
Цвет - отличный способ показать, что-то важное, не загромождая ваш сайт крупногабаритными элементами. Однако, как всегда, используйте яркие цвета экономно и убедитесь, что они не противоречат вашей существующей палитре.
Отличным примером является Netflix, который использовал большой заголовок, который точно отражает то, что Netflix предлагает потребителям. Затем он использует ярко-красный цвет, чтобы привлечь внимание к своему логотипу и двум призывам к действию. Это эффективно показывает пользователю, на чем следует сосредоточиться, не загромождая его домашнюю страницу.
Тренд №4: персонализированный и локализованный контент
Когда-то компании использовали одни и те же методы маркетинга для каждого из своих клиентов. Вспомните те времена, когда рекламные щиты, телевизионная реклама и реклама в газетах были единственной формой общения между магазином и его покупателями.
Проблема с этим подходом в том, что он довольно общий. В настоящее время люди хотят уникального, индивидуального опыта, который обращается непосредственно к ним.
Будь то в виде файлов cookie, которые отслеживают индивидуальные предпочтения, или отслеживания геолокации, которые адаптируют язык и валюту к местоположению потребителя, люди ожидают более персонализированного онлайн-опыта.
Хотя полностью персонализированный онлайн-опыт может показаться довольно сложным, он может вывести ваш сайт на новый уровень. Это наиболее полезно для сайтов электронной коммерции и бизнес-сайтов, но добавление всего лишь капли персонализации на любой сайт действительно может повысить вовлеченность - 93% компаний отметили повышение конверсии после использования персонализации.
Почему это работает?
Персонализация работает, потому что людям нравится чувствовать себя особенными - действительно, 54% пользователей во всем мире предпочитают личный опыт общему. Как потребители, мы требуем гораздо более индивидуального подхода и очень высокого уровня взаимодействия со стороны брендов, у которых мы выбираем товары для покупок.
Ваши посетители не хотят чувствовать себя просто еще одним номером на панели инструментов аналитики - они хотят чувствовать, что вы разговариваете напрямую с ними. 44% потребителей говорят, что они, вероятно, станут повторными покупателями после персонализированного шоппинга с определенным брендом.
Как его использовать?
№1. Локализуйте свою кассу
Согласно исследованию, проведенному Stripe, в ходе которого были проанализированы 450 ведущих европейских сайтов электронной коммерции, отсутствие перевода является наиболее распространенной ошибкой при оформлении заказа. Исследование показало, что 74% касс не имеют перевода на местные языки и не могут предложить наиболее подходящие варианты оплаты для международных клиентов.
Если у вас есть веб-сайт электронной коммерции или вы думаете о его создании, локализация вашей кассы - отличный способ предложить вашим клиентам более персонализированный опыт. Это можно сделать двумя основными способами - переводить контент для иностранных покупателей и предлагать различные варианты оплаты.
55% пользователей отменили бы свою покупку, если бы предпочтительный способ оплаты был недоступен. Эти платежные предпочтения различаются от страны к стране, поэтому обязательно изучите наиболее популярные способы оплаты на каждом рынке.
Наряду с вариантами оплаты вам также следует локализовать предлагаемую вами валюту, особенно если учесть, 33% потребителей, вероятно, откажутся от покупки, если цены будут доступны только в долларах США.
Точно так же 72,4% потребителей с большей вероятностью будут покупать продукты на своем родном языке, поэтому подумайте о создании многоязычного магазина, если вы продаете на международном уровне.
№2. Предоставлять предложения в режиме реального времени
59% клиентов хотели бы получать предложения в режиме реального времени, пока они просматривают ваши продукты в Интернете. Такие простые вещи, как всплывающее окно или автоматическая скидка, могут начать создавать более персонализированный опыт - все, что заставляет вашего клиента чувствовать, что вы награждаете его в данный момент.
№3. Используйте файлы cookie, геолокацию или регистрацию для персонализации контента
Использование личной информации посетителей - это, пожалуй, самый эффективный способ создать индивидуальный подход к вашему сайту. В наши дни люди привыкли видеть сообщения о файлах cookie, но вы все равно должны быть осторожны при использовании или хранении данных людей.
Подписка по электронной почте или вход на сайт могут быть отличным способом доставки более персонализированного контента. Вы можете использовать имена посетителей, адаптировать контент, который они видят, исходя из их прошлых интересов, и даже предлагать скидки на дни рождения!
Тренд № 5: электронная торговля, ориентированная на мобильные устройства
В то время как продажи, осуществляемые через настольные компьютеры, в среднем по-прежнему приносят больше денег, мобильная электронная коммерция растет в течение многих лет - и 2020 год стал годом, когда мобильный трафик резко вырос.
Убедиться, что ваш интернет-магазин имеет удобный для мобильных устройств дизайн, сейчас как никогда важно, если вы хотите продолжать увеличивать свой трафик, не говоря уже о ваших продажах. Мобильный или адаптивный дизайн означает, что люди могут легко просматривать и покупать в вашем магазине на своих мобильных устройствах. Все лучшие конструкторы веб-сайтов и веб-сайтов электронной коммерции позволяют создавать дизайн, удобный для мобильных устройств.
Из всех тенденций на этой странице электронная коммерция, ориентированная на мобильные устройства, обязательно будет оставаться актуальной из года в год.
Почему это работает?
В первом квартале 2020 года трафик мобильной электронной коммерции вырос на 25% и составил 71% от общего объема трафика.
Если ваш магазин не оптимизирован для мобильных пользователей, вы упускаете весь этот трафик. И вы можете поспорить, что из-за этого упускаете продажи - мобильные устройства составляют 56% от общего объема заказов.
Люди хотят просматривать продукты, сравнивать цены и делать покупки со своих телефонов - и они ожидают, что компании будут идти в ногу с их потребностями.
Фактически, 57% пользователей не будут рекомендовать бизнес с плохо разработанным мобильным веб-сайтом!
Если у вас неуклюжий устаревший мобильный сайт, вы усложняете жизнь клиентам, сообщая, что отстаете от времени. 61% пользователей вряд ли вернутся на мобильный сайт, если им не удалось получить к нему доступ, а 40% вместо этого перейдут на сайт конкурента.
Если ваш мобильный сайт требует от пользователей увеличения, прокрутки или многократного нажатия крошечных ссылок, вам нужно сосредоточиться на этой тенденции и оптимизировать свой мобильный опыт.
Как его использовать?
№1. Избегайте беспорядка в своем дизайне.
Суть мобильных устройств - в чистоте, прежде всего, в простоте использования. Верните свой дизайн к основам. Спросите себя:
Почему посетители не приходят на мой сайт? Что для них самое важное? Как я могу добиться этих результатов как можно быстрее?
№2. Используйте много белого пространства.
Белое пространство на самом деле не обязательно должно быть белым, но предоставление элементам достаточно места помогает сохранить простой дизайн, а также облегчает людям нажатие на кнопки большим или указательным пальцем.
Тренд № 6: более высокая скорость загрузки веб-сайтов
Сайты с быстрой загрузкой лучше, чем с медленной. Более того, они лучше, чем сайты со средней загрузкой. Фактически, ваш веб-сайт должен загружаться за три секунды или меньше, чтобы посетители были довольны - и вы обнаружите, что это также помогает вашему SEO-рейтингу в Google.
Почему это работает?
Причина такой важной и долгосрочной тенденции, лежащей в основе более быстрой загрузки сайтов, довольно проста - люди нетерпеливы. 46% людей называют ожидание загрузки страниц тем, что им больше всего не нравится в мобильном просмотре, и всего лишь задержка в одну секунду снижает удовлетворенность клиентов на 16%.
Хотя скорость сайта всегда была жизненно важной для успеха в Интернете, потребность в скорости становится все более насущной.
Исследование более 5000 веб - сайтов показал, что в 2021 году средний балл был PageSpeed 44, рейтинг помечен как «бедные» от Google. Другой анализ 5 миллионов страниц показал, что среднее время загрузки веб-страницы на компьютере составляет 10,3 секунды.
По данным позиции скорости Google, такая медленная скорость не годится. Если ваш веб-сайт загружается дольше трех секунд, пора избавиться от лишнего веса в веб-дизайне и обеспечить молниеносную скорость вашим нетерпеливым посетителям.
Как его использовать?
№1. Сжимайте ваши изображения
Вы будете удивлены тем, сколько изображений может замедлить работу ваших веб-страниц и насколько велики некоторые изображения на самом деле. В ходе исследования скорости загрузки сайта Google обнаружил, что 79% страниц имеют размер более 1 МБ, а 23% - более 4 МБ.
Является ли ответ безжалостным вырезанием ваших изображений? Нет - изображения жизненно важны для привлечения посетителей и улучшения вашего контента. Ответ заключается в том, чтобы сжать файлы перед их загрузкой на свой веб-сайт. Вы можете использовать онлайн-инструмент сжатия, такой как kraken.io, чтобы сделать это бесплатно.
25% страниц можно сэкономить более 250 КБ за счет простого сжатия изображений. Вы уже на пути к более быстрой загрузке страниц!
№2. Проверьте скорость своего сайта
Если вы не знаете, насколько быстрым или медленным является ваш сайт, пора выяснить. Вы можете легко узнать это с помощью бесплатного инструмента, такого как Pingdom или инструмент Google PageSpeed Insights. Просто введите свой URL-адрес, чтобы получить советы о том, как улучшить скорость загрузки.
№3. Проверьте свой хостинг
Распространенным, но часто неожиданным фактором медленной загрузки веб-сайтов является ваш тарифный план или провайдер. Если у вас общий тарифный план, это может снизить скорость вашего сайта. Пересмотрите свой план, чтобы увидеть, является ли обновление до VPS или плана облачного хостинга жизнеспособным вариантом.
В качестве альтернативы убедитесь, что вы размещаете у надежного провайдера - лучший веб-хостинг будет иметь оптимизированные серверы, чтобы ваш сайт работал как можно быстрее и бесперебойно. Если ваш веб-хостинг вас подводит, возможно, пришло время переключиться.
№4. Используйте интеллектуальную загрузку контента
Ленивая загрузка - это тактика, при которой ваша веб-страница сначала загружает видимый контент, очень быстро, а затем загружает контент дальше вниз по странице. Это означает, что посетители не ждут, пока загрузится вся страница, прежде чем они начнут взаимодействовать с вашим сайтом, что ускоряет процесс.
Интернет-тренды 2022 года: подведение итогов
В 2021 году наблюдалось множество взлетов и падений тенденций. К удивлению, многих, электронная торговля процветает, в то время как возбужденный шум вокруг темного режима, похоже, на данный момент утих.
В 2022 году, есть несколько определений: скорость загрузки веб-сайтов будет по-прежнему определять онлайн-рынок, а мобильная коммерция станет еще более важной для успеха продаж.
По мере того, как все больше людей проводят больше времени в Интернете, растет потребность в свежем, привлекательном веб-дизайне, чтобы посетители оставались на ваших страницах, а не на страницах ваших конкурентов. Развивайте свой веб-дизайн с помощью этих шести тенденций и посмотрите, какие результаты вы получите. Во всем этом вам поможет компания Mas Agency - агентство интернет маркетинга..