Тренди і статистика веб-дизайну на 2022 рік - користувач на першому місці

Відвідувачам потрібно всього 50 мілісекунд, щоб сформувати думку про ваш сайт. Всього за частку секунди вони вирішать, чи виглядає ваш сайт професійно, і чи хочуть вони залишитися або піти. І 94% цих перших вражень пов'язані з дизайном.
2022 рік вимагатиме підходу до веб-дизайна, орієнтованого на користувача, тенденція, підтверджена Google в його недавньому оголошенні про те, що в цьому році якість сторінок стане фактором ранжирування. Такі фактори, як зручність використання, швидкість завантаження сторінок, зручність для мобільних пристроїв і безпека, будуть відігравати величезну роль у забезпеченні більш високих позицій в рейтинг Google.
Незалежно від того, створюєте ви новий веб-сайт або замислюєтесь, як покращити існуючий, Mas Agency тут, щоб допомогти вам розставити правильні акценти. Ми відстежили тенденції, проаналізували статистику і готові показати вам, як зробити ваш сайт краще в 2022 році.
Не втрачайте відвідувачів, продажі або репости в соціальних мережах через неправильний веб-дизайн - ознайомтеся з цими тенденціями і статистикою і разом з компанією Мас Едженсі зробіть правильний вибір дизайну!
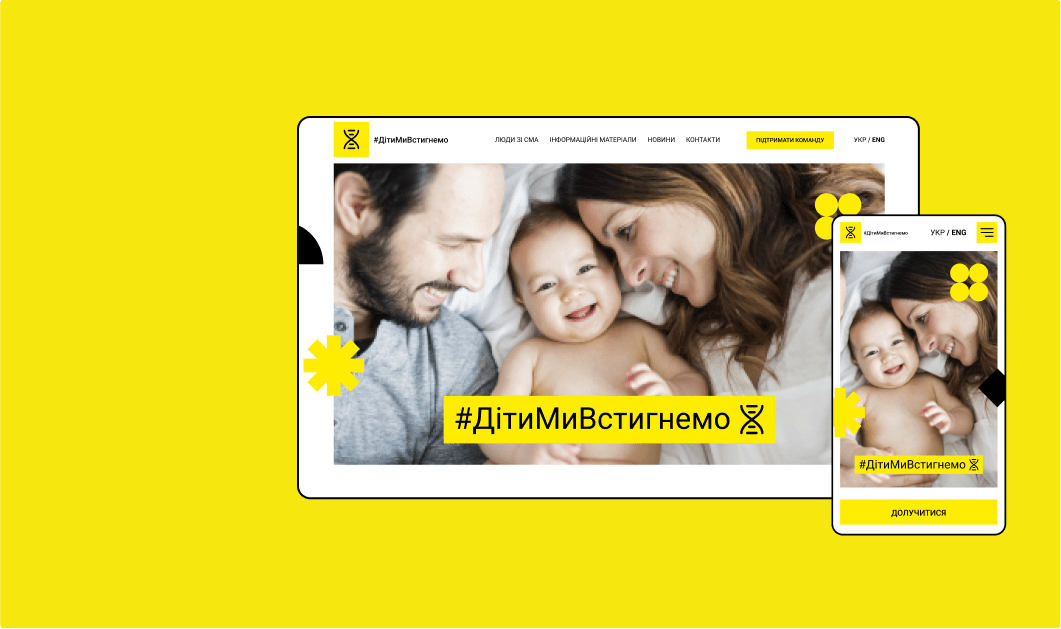
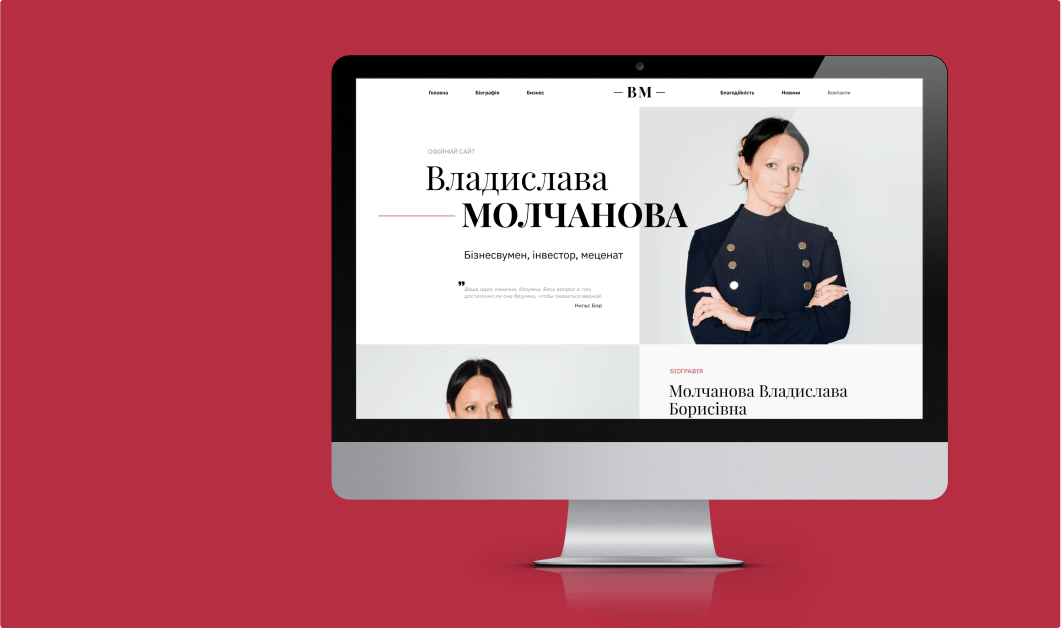
Тренд №1: Фотографія з графікою
Об'єднання фотографії та ілюстрації в одному зображенні - це стильний, сучасний і, що найголовніше, привабливий спосіб оновити зображення на вашому веб-сайті. Це вражаюча тенденція, яка дуже ефективна для залучення уваги і виразності чогось цікавішого за допомогою візуальних елементів.
Чому це працює?
Людям подобається дивитися на красиві речі. Виявляється, 38% відвідувачів вашого сайту перестануть взаємодіяти з ним, якщо вважатимуть контент або макет непривабливим. Так що може бути краще, ніж утримати їх на місці, ніж привабливе зображення?
Через 15 хвилин 66% користувачів віддадуть перевагу красиво оформленому сайту, ніж простий або візуально не правильний. Поєднання фотографії з графікою перетворює нудні зображення в щось нове, веселе і миттєво привертає увагу, щоб загострити увагу і поліпшити ваш загальний дизайн.
Як його використовувати?
№1. Використовуйте поєднання фотографії і ілюстрації в якості основного зображення на своїй домашній сторінці.
Було показано, що люди витрачають в середньому 5,94 секунди на перегляд основного зображення веб-сайту - життєво важливо, щоб ваше основне зображення було привабливим, цікавим і відповідало бренду.
№2. Замініть нудні стандартні зображення свіжою змішаною графікою.
Дослідження айтрекінга, проведені Nielsen Norman, показують, що стандартні зображення-наповнювачі фактично ігноруються користувачами. Погані стокові зображення пішли в минуле - поєднання фотографії з ілюстрацією - набагато більш свіжий і сучасний підхід.
Тренд № 2: жирні шрифти
Напівжирні шрифти не зовсім нові, але вони готові повністю розкрити свій потенціал в 2022 році. Великі бренди, такі як Apple, Twitter і Google, вже використовують напівжирний шрифти і великі жирні заголовки, щоб домогтися більшого ефекту, і це те, що ви можете легко відтворити на своєму власному веб-сайті!
Чому це працює?
Напівжирний текст може надати веб-сайтам чіткий сучасний вигляд, в залежності від того, який шрифт ви виберете. Однак, крім того, що вони просто добре виглядають, вони також служать більш функціональної мети - вони роблять ваші сторінки зручними для сканування і зчитування.
Більшість відвідувачів веб-сайтів витрачають всього 5,59 секунди на перегляд письмового контенту, тому життєво важливо, щоб ваш онлайн-текст був швидким і легким для читання, коротким і фірмовим. Великі жирні шрифти миттєво передають ключову інформацію, не перевантажуючи сторінку довгими фрагментами тексту.
Люди ненавидять стикатися з величезними сторінками тексту, коли потрапляють на сайт. Фактично, в середньому більшість користувачів читають лише близько 20% слів на сторінці.
Нетривала увага відвідувачів означає, що важливо розбивати будь-який текст, щоб зробити ваші сторінки більш привабливими і спростити швидкий збір будь-якої важливої інформації. Великі, сміливі шрифти зроблять текст більш зручним для читання, і допоможуть веб-сайту добре виглядати.
Як його використовувати?
№1. Виберіть важливу інформацію
Жирні шрифти - це здорово, але треба використовувати їх з розумом. Якщо все виділяється, значить, нічого не виділяється, тому оберіть найважливіший текст, який потрібно виділити.
Пам'ятайте, що жирні шрифти привертають увагу, тому, можливо, ви могли б використовувати жирні заголовки, щоб привернути увагу користувача до вашої веб-сторінці.
№2. Переосмислити свій письмовий контент
При використанні жирних шрифтів вам потрібно зменшити розмір тексту, інакше він стане переважати над іншим. Якщо у вас довга сторінка тексту, додайте заголовки жирним шрифтом, щоб допомогти користувачам орієнтуватися в тексті.
№3. Налаштуйте відповідним чином дизайн своєї сторінки
Якщо ви збільшуєте розмір і вагу шрифтів, рекомендується збільшити кількість білого простору, яке ви використовуєте, щоб залишити тексту досить місця.
Вам також слід подумати про зміну розміру шрифту вашого «звичайного» тексту, кнопок і підзаголовків. Якщо ви не зробите розміри (або ієрархію) інших елементів на своїй сторінці, вони можуть виглядати занадто маленькими в порівнянні з вашими блискучими, новими і дуже великими заголовками.
Тренд № 3: візуальна ієрархія
Візуальна ієрархія означає створення вашої домашньої сторінки таким чином, щоб люди точно знали, що їм робити і де шукати, коли вони потрапляють на ваш сайт.
Веб-сайт без візуальної ієрархії не зможе задовольнити відвідувачів і буде виглядати досить хаотично. Як користувачі Інтернету, у нас є певні очікування від дизайну наприклад: навігація по верхньому меню, заголовки, розмір яких перевищує розмір абзацу, яскраві кольори, що позначають важливі елементи.
Все це приклади візуальної ієрархії, тому що вони допомагають відвідувачам переміщатися по веб-сторінці. Уявіть, якби текст абзацу був більше заголовків - це збивало б з пантелику. Складні норми дизайну можуть бути забавними, але не завжди добре, якщо ви заходите занадто далеко.
Ви можете пограти зі своїм дизайном, але завжди пам'ятайте, для кого ви розробляєте його. Візуальна ієрархія допомагає вашим відвідувачам швидко знаходити вашу найважливішу інформацію і підказує їм, що з нею робити.

Чому це працює?
Люди нетерплячі. Якщо вони зайдуть на ваш сайт і не зможуть знайти потрібну інформацію, вони підуть. Життєво важливо дотримуватися балансу між елементами дизайну, щоб допомогти користувачам орієнтуватися на вашому веб-сайті.
Статистика, про яку ми згадували раніше, полягає в тому, що 38% відвідувачів залишають сторінку, якщо її макет або контент непривабливі. Візуальна ієрархія робить контент більш привабливим, тому що він впорядковує ваш дизайн, роблячи його більш приємним і корисним для відвідувачів.
Наприклад, чи знаєте ви, що користувачі проводять 80% свого часу, переглядаючи ліву половину веб-сторінки? Тому, якщо ви хочете, щоб користувачі швидко знаходили інформацію, має сенс розмістити важливий контент в лівій частині сторінки.
Як його використовувати?
№1. Дайте людям те, що вони хочуть - не відхилятися занадто далеко від кращих практик
Є кілька стандартів веб-дизайну, над якими варто подумати двічі, перш ніж з ними зв'язуватися. До них відносяться:
- Ваш логотип. 36% людей натискають на логотип, щоб повернутися на головну сторінку, тому логотип повинен бути легко знайдений і завжди залишатися видимим.
- Навігація по меню. Люди очікують побачити це у верхній частині сторінки, зазвичай зліва.
- Розмір заголовка в порівнянні з розміром абзацу. Заголовки повинні бути більше, ніж підзаголовки, які, в свою чергу, повинні бути більше, ніж текст абзацу.
- Заклики до дії. Що саме ви хочете, щоб відвідувач робив на вашій сторінці? Не забувайте заклик до дії - 70% сайтів малого бізнесу не беруть це до уваги.
- Контактна інформація. 64% користувачів хочуть бачити контактну інформацію компанії на головній сторінці, тому спростіть пошук.
№2. Подумайте про простір і розмір
Спочатку люди дивляться на більший текст, тому подумайте, яка частина тексту є найбільш важливою на вашій домашній сторінці. Переконайтеся, що він більше будь-якого іншого тексту і відразу ж видно (щоб користувачам не доводилося прокручувати його, щоб знайти).
При грі з елементами різного розміру - будь то текст, зображення, кнопки або значки - вам також необхідно враховувати, скільки місця оточує кожен з них. Недостатнє простору для елементів призведе до того, що веб-сторінка буде виглядати захаращеною.
Також важливо відзначити, що використання розміру для залучення уваги працює тільки в тому випадку, якщо деякі елементи меншого розміру. Розмістіть кожен елемент в порядку важливості і перетворіть його в різні розміри.
№3. Використовуйте колір
Припустимо, у вас є великий жирний заголовок на головній сторінці та велике зображення. Ви привернули увагу відвідувачів, і тепер ви хочете привернути їх увагу до заклику до дії. Спробуйте зробити його яскравим, щоб він виділявся на тлі вашої основної колірної схеми.
Колір - відмінний спосіб показати, що щось важливе, не захаращуючи ваш сайт великогабаритними елементами. Однак, як завжди, використовуйте яскраві кольори економно і переконайтеся, що вони не суперечать вашої існуючої палітрі.
Чудовим прикладом є Netflix, який використовував великий заголовок, який точно відображає те, що Netflix пропонує споживачам. Потім він використовує яскраво-червоний колір, щоб привернути увагу до свого логотипу та двом закликам до дії. Це ефективно показує користувачеві, на чому слід зосередитися, не захаращуючи його домашню сторінку.
Тренд №4: персоналізований і локалізований контент
Колись компанії використовували одні й ті ж методи маркетингу для кожного зі своїх клієнтів. Згадайте ті часи, коли рекламні щити, телевізійна реклама і реклама в газетах були єдиною формою спілкування між магазином і його покупцями.
Проблема з цим підходом в тому, що він досить загальний. В даний час люди хочуть унікального, індивідуального досвіду, який звертається безпосередньо до них.
Будь то у вигляді файлів cookie, які відстежують індивідуальні переваги, або відстеження геолокації, які адаптують мову і валюту до місця розташування споживача, люди очікують більш персоналізованого онлайн-досвіду.
Хоча повністю персоналізований онлайн-досвід може здатися досить складним, він може вивести ваш сайт на новий рівень. Це найбільш корисно для сайтів електронної комерції і бізнес-сайтів, але додавання всього лише краплі персоналізації на будь-який сайт дійсно може підвищити залученість - 93% компаній зазначили підвищення конверсії після використання персоналізації.
Чому це працює?
Персоналізація працює, тому що людям подобається відчувати себе особливими - дійсно, 54% користувачів у всьому світі вважають особистий досвід кращим за загальний. Як споживачі, ми вимагаємо набагато більш індивідуального підходу і дуже високого рівня взаємодії з боку брендів, у яких ми вибираємо товари для покупок.
Ваші відвідувачі не хочуть відчувати себе просто ще одним номером на панелі інструментів аналітики - вони хочуть відчувати, що ви розмовляєте безпосередньо з ними. 44% споживачів кажуть, що вони, ймовірно, стануть повторними покупцями після персоналізованого шопінгу з певним брендом.
Як його використовувати?
№1. Локалізуйте свою касу
Згідно з дослідженням, проведеним Stripe, в ході якого було проаналізовано 450 провідних європейських сайтів електронної комерції, відсутність перекладу є найбільш поширеною помилкою при оформленні замовлення. Дослідження показало, що 74% кас не мають перекладу на місцеві мови і не можуть запропонувати найбільш підходящі варіанти оплати для міжнародних клієнтів.
Якщо у вас є веб-сайт електронної комерції або ви думаєте про його створення, локалізація вашої каси - відмінний спосіб запропонувати вашим клієнтам більш персоналізований досвід. Це можна зробити двома основними способами - переводити контент для іноземних покупців і пропонувати різні варіанти оплати.
55% користувачів скасували б свою покупку, якби кращий спосіб оплати був недоступний. Ці платіжні переваги відрізняються від країни до країни, тому обов'язково вивчіть найбільш популярні способи оплати на кожному ринку.
Поряд з варіантами оплати вам також слід локалізувати пропоновану вами валюту, особливо якщо врахувати, що 33% споживачів, ймовірно, відмовляться від покупки, якщо ціни будуть доступні тільки в доларах США.
Точно так же 72,4% споживачів з більшою ймовірністю будуть купувати продукти на своїй рідній мові, тому подумайте про створення багатомовного магазину, якщо ви продаєте на міжнародному рівні.
№2. Надавати пропозиції в режимі реального часу
59% клієнтів хотіли б отримувати пропозиції в режимі реального часу, поки вони переглядають ваші продукти в Інтернеті. Такі прості речі, як спливаюче вікно або автоматична знижка, можуть почати створювати більш персоналізований досвід - все, що змушує вашого клієнта відчувати, що ви робите все можливе для нього в даний момент.
№3. Використовуйте файли cookie, геолокацію або реєстрацію для персоналізації контенту
Використання особистої інформації відвідувачів - це, мабуть, найефективніший спосіб створити індивідуальний підхід до вашого сайту. У наші дні люди звикли бачити повідомлення про файли cookie, але ви все одно повинні бути обережні при використанні або зберіганні даних людей.
Підписка по електронній пошті або увійти на сайт можуть бути відмінними та бути способом доставки більш персоналізованого контенту. Ви можете використовувати імена відвідувачів, адаптувати контент, який вони бачать, виходячи з їх минулих інтересів, і навіть пропонувати знижки на дні народження!
Тренд № 5: електронна торгівля, орієнтована на мобільні пристрої
У той час як продаж через мережу настільних комп'ютерів, в середньому, як і раніше приносять більше грошей, мобільна електронна комерція росте протягом багатьох років - і 2021 рік став роком, коли мобільний трафік різко зріс.
Переконатися, що ваш інтернет-магазин має зручний для мобільних пристроїв дизайн, зараз як ніколи важливо, якщо ви хочете продовжувати збільшувати свій трафік, не кажучи вже про ваші продажі. Мобільний або адаптивний дизайн означає, що люди можуть легко переглядати і купувати в вашому магазині на своїх мобільних пристроях. Всі кращі конструктори веб-сайтів і веб-сайти електронної комерції дозволяють створювати дизайн, зручний для мобільних пристроїв.
З усіх тенденцій на цій сторінці електронна комерція, орієнтована на мобільні пристрої, обов'язково буде залишатися актуальною з року в рік.
Чому це працює?
У першому кварталі 2021 року трафік мобільного електронної комерції виріс на 25% і склав 71% від загального обсягу трафіку.
Якщо ваш магазин не оптимізований для мобільних користувачів, ви втрачаєте весь цей трафік. І ви можете посперечатися, що через це знижуються продажі - мобільні пристрої становлять 56% від загального обсягу замовлень.
Люди хочуть переглядати продукти, порівнювати ціни і робити покупки зі своїх телефонів - і вони очікують, що компанії будуть йти в ногу з їх потребами.
Фактично, 57% користувачів не рекомендуватимуть бізнес з погано розробленим мобільним веб-сайтом!
Якщо у вас незграбний застарілий мобільний сайт, ви ускладнюєте життя клієнтам, повідомляючи, що відстаєте від часу. 61% користувачів навряд чи повернуться на мобільний сайт, якщо їм не вдалося отримати до нього доступ, а 40% замість цього перейдуть на сайт конкурента.
Якщо ваш мобільний сайт вимагає від користувачів збільшення, прокрутки або багаторазового натискання крихітних посилань, вам потрібно зосередитися на цій тенденції і оптимізувати свій мобільний досвід.
Як його використовувати?
№1. Уникайте безладу в своєму дизайні.
Суть мобільних пристроїв - в чистоті, перш за все, в простоті використання. Поверніть свій дизайн до основ. Запитайте себе:
Чому відвідувачі не приходять на мій сайт? Що для них найважливіше? Як я можу домогтися цих результатів як можна швидше?
№2. Використовуйте багато білого простору.
Білий простір насправді не обов'язково має бути білим, але надання елементам достатньо місця допомагає зберегти простий дизайн, а також полегшує людям натискання на кнопки великим або вказівним пальцем.
Тренд № 6: більш висока швидкість завантаження веб-сайтів
Сайти зі швидким завантаженням краще, ніж з повільною. Більш того, вони краще, ніж сайти з середнім завантаженням. Фактично, ваш веб-сайт повинен завантажуватися за три секунди або менше, щоб відвідувачі були задоволені - і ви виявите, що це також допомагає вашому SEO-рейтингу в Google.
Чому це працює?
Причина такої важливої і довгострокової тенденції, що лежить в основі більш швидкого завантаження сайтів, досить проста - люди нетерплячі. 46% людей називають очікування завантаження сторінок тим, що їм найбільше не подобається в мобільному перегляді, і всього лише затримка в одну секунду знижує задоволеність клієнтів на 16%.
Хоча швидкість сайту завжди була життєво важливою для успіху в Інтернеті, потреба в швидкості стає все більш нагальною.
Дослідження більше 5000 веб - сайтів показує, що в 2021 році середній бал був PageSpeed 44, рейтинг позначений як «бідні» від Google. Інший аналіз 5 мільйонів сторінок показав, що середній час завантаження веб-сторінки на комп'ютері складає 10,3 секунди.
За даними позиції швидкості Google, така повільна швидкість не годиться. Якщо ваш веб-сайт завантажується довше трьох секунд, пора позбавитися від зайвої ваги в веб-дизайні і забезпечити блискавичну швидкість вашим нетерплячим відвідувачам.
Як його використовувати?
№1. Стискайте ваші зображення
Ви будете здивовані тим, скільки зображень може уповільнити роботу ваших веб-сторінок і наскільки великі деякі зображення насправді. В ході дослідження швидкості завантаження сайту Google виявив, що 79% сторінок розміром понад 1 МБ, а 23% - більше 4 МБ.
Чи є відповідь безжальним вирізанням ваших зображень? Ні - зображення життєво важливі для залучення відвідувачів і поліпшення вашого контенту. Відповідь полягає в тому, щоб стиснути файли перед їх завантаженням на свій веб-сайт. Ви можете використовувати онлайн-інструмент стиснення, такий як kraken.io, щоб зробити це безкоштовно.
25% сторінок можна заощадити більше 250 КБ за рахунок простого стиснення зображень. Ви вже на шляху до більш швидкої завантаженні сторінок!
№2. Перевірте швидкість свого сайту
Якщо ви не знаєте, наскільки швидким або повільним є ваш сайт, пора з'ясувати. Ви можете легко дізнатися це за допомогою безкоштовного інструменту, такого як Pingdom або інструмент Google PageSpeed Insights. Просто введіть свій URL-адресу, щоб отримати поради про те, як поліпшити швидкість завантаження.
№3. Перевірте свій хостинг
Поширеним, але часто несподіваним чинником повільного завантаження веб-сайтів є ваш тарифний план або провайдер. Якщо у вас загальний тарифний план, це може знизити швидкість вашого сайту. Перегляньте свій план, щоб побачити, чи є оновлення до VPS або плану хмарного хостингу життєздатним варіантом.
В якості альтернативи переконайтеся, що ви розміщуєте у надійного провайдера - кращий веб-хостинг буде мати оптимізовані сервери, щоб ваш сайт працював якомога швидше і безперебійно. Якщо ваш веб-хостинг вас підводить, можливо, прийшов час перейти на інший.
№4. Використовуйте інтелектуальні завантаження контенту
«Ліниві» завантаження - це тактика, при якій ваша веб-сторінка спочатку завантажує видимий контент, дуже швидко, а потім завантажує контент далі вниз по сторінці. Це означає, що відвідувачі не чекають, поки завантажиться вся сторінка, перш ніж вони почнуть взаємодіяти з вашим сайтом, що прискорює процес.
Інтернет-тренди 2022 року: підведення підсумків
У 2021 році спостерігалося безліч злетів і падінь тенденцій. На подив, багатьох, електронна торгівля процвітає, в той час як збуджений галас навколо темного режиму, схоже, на даний момент затих.
У 2022 році, є кілька визначень: швидкість завантаження веб-сайтів буде як і раніше визначатиме онлайн-ринок, а мобільна комерція стане ще більш важливою для успіху продажів.
По мірі того, як все більше людей проводять більше часу в Інтернеті, зростає потреба в свіжому, привабливому веб-дизайні, щоб відвідувачі залишалися на ваших сторінках, а не на сторінках ваших конкурентів. Розвивайте свій веб-дизайн за допомогою цих шести тенденцій і подивіться, які результати ви отримаєте. У всьому цьому вам допоможе компанія Mas Agency - агентство інтернет маркетингу.